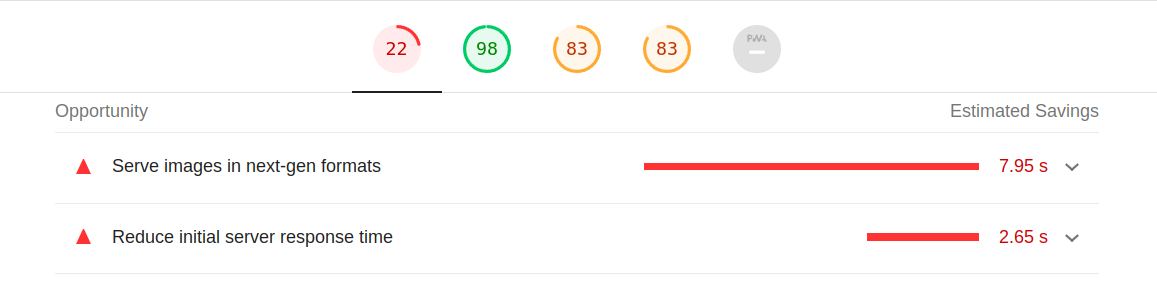
WebP is één van de nieuwste afbeeldingsformaten. WebP valt onder de next-gen formats die door de nieuwste browsers wordt ondersteund. Als je een prestatie-audit hebt uitgevoerd op Google PageSpeed Insights of Google Lighthouse, krijg je vaak het advies om de afbeeldingen in next-gen formats te tonen. WordPress ondersteund dit formaat nog niet standaard. Ook ondersteunen de oudere browsers dit niet. De eenvoudigste en gratis oplossing is om de HTML 5 tag <picture> te gebruiken waarbij zowel de beste compressie voor de afbeelding kan worden aangegeven als een ander formaat als de browser dit niet ondersteund. Gelukkig zijn er gratis plugins die dit voor je oplossen zonder dat je zelf de code van je thema hoeft aan te passen.
Voor de laadsnelheid van een mobiele pagina is de grootte van de pagina belangrijk. Met mooie scherpe afbeeldingen is juist in de afbeeldingen snelheidswinst te behalen. De nieuwste browsers ondersteunen ingebedde compressie-informatie. Als hier gebruikt van wordt gemaakt, wordt de laadtijd korter en hoeven bezoekers minder lang te wachten.
Wat is next-gen en waarom zou je het moeten gebruiken?
Next-gen afbeeldingen bieden betere compressie dan bijvoorbeeld png en jpg en behouden ook een betere kwaliteit. Ze zijn perfect voor gebruik in internetpagina’s, omdat ze minder groot zijn terwijl ze dezelfde hoge beeldkwaliteit hebben.
Er zijn twee belangrijke next geneneration bestandsindelingen die voor WordPress afbeeldingen te gebruiken zijn:
WebP is ontwikkeld door Google. WebP wordt door veel moderne browswers ondersteund. WebP is absoluut een uitstekende vervanging voor JPEG, PNG en Gif afbeeldingen, omdat de kwaliteit van de afbeelding behouden blijft en de afbeeldingen veel kleiner zijn. WordPress heeft plannen om WebP standaard te gaan ondersteunen.
AVIF is ontwikkeld door Alliance for Open Media. AVIF maakt de afbeelding nog kleiner dan WebP, maar wordt minder goed ondersteud door de nieuwste browsers.
WebP wordt op dit moment door de meeste moderne browsers ondersteund.
Gratis next-gen afbeeldingen in WordPress
De gemakkelijkste en snelste manier om afbeeldingen om te zetten in WebP is door een WordPress plugin te gebruiken. U kunt afbeeldingen ook handmatig optimaliseren en converteren. Ook zijn er plugins die een betaalde functie hebben om grote aantallen afbeeldingen om te zetten.
In deze handleiding wordt een gratis WordPress plugin gebruikt die ook nog eens gratis grote hoeveelheden afbeelding in bulk kan omzetten.
1. Download en installeer WebP Express
WebP Expresss is een gratis WordPress plugin. Ook het omzetten van grote aantallen afbeeldingen is gratis. Zeker bij WooCommerce gaat het al snel om veel afbeeldingen.
2. Standaard instellingen
Activeer de plugin en ga naar Instellingen -> WebP Express
- Zet Operation mode op Varied image responses.
WebP Express maakt omleidingsregels aan voor afbeeldingen. Als voor dezelfde afebeelding een Webp afbeelding bestaat en de browser ondersteund WebP, dan wordt de WebP afbeelding naar de browser gestuurd. Als de afbeelding nog niet als WebP bestaat, dan wordt deze geconverteerd en dan naar de browser gestuurd.Let op niet alle CDN oplossingen ondersteunen deze realtime convertering. - Zet de Cache-Control header.
Het verschil tussen public en private cache control is dat bij public de afbeeldingen ook door een proxy gecached mogen worden. - Controleer de conversie methoden.
In dit overzicht staat welke mogelijkheden de server ondersteund. Wanneer de hosting geen enkele optie ondersteund, vraag dan of één van de PHP extensies enabled mogen worden.
- Aktiveer Convert on upload.
Let op dat het uploaden van nieuwe afbeeldingen langzaam kan gaan. Vooral als het thema veel verschillende formaten aanmaakt zoals bijvoorbeeld bij WooCommerce.
3. Test instellingen
WebP Express heeft hele mooie zelf test functionaliteiten. Controleer de resultaten van de drie tests.

4. Bulk convert afbeeldingen
Dit kan lang duren als het thema voor elke upload verschillende formaten aan heeft gemaakt en als de Woocommerce site veel producten heeft. Vooraf wordt aangegeven hoeveel afbeelding geconverteerd worden. Het proces kan elk moment gestopt en herstart worden.

Wanneer nodig is het ook mogelijk alle geconverteerde afbeeldingen te verwijderen.
4. Automatisch wijzigen van de HTML voor afbeeldingen
De HTML-code zal gewijzigd worden zodat webp-afbeeldingen naar browsers worden gestuurd die webp ondersteunen. Door gebruik te maken van de HTML5 picture element, wordt de beste ondersteuning voor WebP bereikt. Zeker wanneer een proxy service afbeeldingen cachet.

- What to replace
Selecteer de eerste optie. Dit geeft de HTML5 picture element. De browser kiest zelf welke afbeelding wordt getoond. De originele formaat afbeelding en de nieuwe WebP afbeelding staat in het picture element gedefinieerd. - How to replace
De eerste optie is het snelst qua performance als dit door het thema wordt ondersteund. Als dit niet zo is, kies voor de tweede optie. - Sla de settings op en laat WebP Express de .htaccess aanpassen.